Blazor – The Third Time’s the Charm from Microsoft
Browser at the Cellular Level
The first time is the ActiveX. The second time is the Silverlight. Now, Blazor is the third time. Is this the ONE?
If you are old enough, you must have heard of the ActiveX. For example, the Flash Player is an ActiveX control or browser’s plug-in that users can download for viewing a video. Did we enjoy developing the ActiveX controls for our users during the ’90s? Well, it was great at the very beginning, but toward at the end, it had become a nightmare since its security and maintenance issues. However, at that time, it was the only way to bring some advance feature like the spreadsheet function to work with our project requirements on the browser.
At that time, whenever we released some cool new features, we just published the plug-in program we developed to the web server, and the next time users refresh the web application, they will be prompted to download the latest and greatest program. In the pre .NET era, Microsoft and other software companies struggled to deliver advanced functionalities on a browser that were comparable to a desktop. Besides Microsoft’s ActiveX technology, we have the downloadable JavaBeans that ran under Java Virtual Machine (JVM) on a browser. It was great for Microsoft because they can pour existing functionalities from Microsoft’s frameworks into the Internet and secure the market share of browsers.
The Struggles of Video Presentation on Web Browsers
As the web technologies advanced, in 2007, Microsoft developed Silverlight technology is hoping to deliver the best streaming media experience and overthrow the King of media player, Flash. At the height of the Silverlight’s implementation, Microsoft’s Silverlight had a penetration of 64.2% in May 2011 in comparing Adobe Flash installed in 95.3% of browsers. Silverlight was used to provide video streaming for NBC coverage of 2008 Summer Olympics and 2010 Winter Olympics. Both Netflix and Amazon Video used Silverlight to deliver their instant video streaming services. Silverlight seemed to have a promising future at that time. However, the era of video plug-ins had come to an end. Both Silverlight and Flash were going down to the history because there was a new kid on the block, the HTML5 video element. After 2011, the rise of mobile devices had accelerated the need to have mobile-friendly websites and cross-browser support applications, and the HTML5 ended the years-long struggle of browser compatibility issues. Finally, Microsoft announced the end of life of Silverlight 5 in 2012. It was a short-lived product although so much effort has been put into since the video element in the HTML5 was proposed the same year as Silverlight was released. However, the effort was not in vain because XAML (Extensible Application Markup language) developed by Microsoft was once heavily used in the framework of Silverlight but now being used for building mobile applications under Xamarin. Ironically, combining of latest .NET technologies with Xamarin, mobile developers can develop cross-platform and multi-screen mobile apps that can be installed in Android, iOS, Mac, and Windows mobile devices. One code base serves them all.
Before we discuss further, we need to understand that prior the introduction of HTML5, it was not a matter of that we could not come up with a better technology that took care of our needs for a better browser experience. In reality, we did have the means, but the entire web community was in a turmoil. We had a browser war among different brands of browsers. An individual plug-in may have their licenses. Smaller components like the video rendering technology or the video decoding codecs have their own implementation to specific browsers and specification that wanted to follow. It was a difficult job for web developers during that time because you may need to build multiple versions of the same website due to the discrepancies between browser types, browser versions, plug-in compatibilities, codec licensing issues. It was always a struggle. One day your site worked and looked perfect, and another day, your site looked awful and did not work at all after the browser upgrade.
The W3C, a consortium that develops the standards for the world wide web, could not resolve the conflicts for many years. Everyone tried to own a piece of shares. To make the long story short, W3C successfully devised the new specification called HTML5. With its context of the new specification, many open source technologies are now built into the modern browsers. Combining with the modern JavaScript (ES), playing video from the browser using HTML5 video tag becomes a reality. The combination of various efforts from all sides, people and technologies, is the real magic behind the scene for making the video displaying works and other features as well.
The Comeback
Back to Microsoft’s Blazor, this is the third time that Microsoft is making a comeback to the web development landscape after Silverlight was killed brutally by HTML5 and JavaScript. However, this time, with the same mission as the ActiveX, Microsoft wants to bring its technologies like .NET Core and C# out to play and hope to build an extensive framework similar to Silverlight concept. In the end, it wants to bring the power of C# to client-side Web development and eliminates the need of modern libraries, such as React, Angular, and Vue. If you have not heard of Blazor, you probably wonder if it is even possible. Nowadays, how can you write a useful and interactive web application without using JavaScript libraries? It is just no way!
Back in the day, without downloading the ActiveX control or Silverlight, Microsoft could not deliver any advanced features to the browser. However, today with the new specification on the web that we discussed earlier, Microsoft can rely on a secret friend hidden inside the specification called WebAssembly (WASM) to make this secret mission a possibility.
The old browsers could support ActiveX, Java, and Silverlight because these plug-ins were the (Netscape Plugin Application Programming Interface) NPAPI-based plugins. The modern browsers that support HTML5 have dropped support to NPAPI plugins, and replace it with WebAssembly. The idea behind creating the WASM is to be faster to parse than JavaScript and quicker to execute as well because it is in binary format and not human-readable format. Its stack-based structure has a similar architecture as .NET CLR and Java Virtual Machine (JVM). Consequently, it could compile the Blazor codes into WASM binary with the help of Xamarin’s Mono framework under the hood. Blazor is just a group of ordinary .NET assemblies that get executed by WebAssembly-based .NET runtime.
Blazor in Action
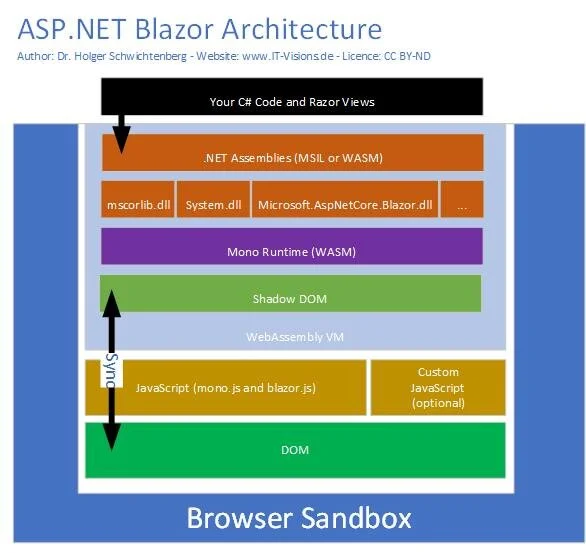
Here are the processes of Blazor in Action:
A Blazor web application is developed in Visual Studio 2017 with .NET Core 2.1.
Many static files including Blazor page, blazor.js, and mono.js have been generated after publishing the app.
The Blazor page (.html) along with blazor.js and mono.js are downloaded to the browser’s Mono WebAssembly module
The mono.wasm (the Mono version of WASM) is the actual Mono WebAssembly .NET runtime that mono.js loads into the browser. It is the Mono compiled to WebAssembly.
The rest of the .NET code did not compile into WebAssembly, but replies on Mono’s own IL interpreter to be executed.
Currently, WebAssembly code cannot directly access the DOM, and it goes through the interop bridge provided by blazor.webassembly.js. In other words, it still relies on JavaScript interop for event handling, rendering, and HTTP requests.
From the lifecycle of a Blazor web application shown above, it seems that Blazor web app is still in its early days for WebAssembly because the process is still kind of rough. For example, it still needs the help of JavaScript interop as it is the only way to work around to control the DOM. Nevertheless, WebAssembly offers another efficient and fast way of running code in the modern browser. Although Blazor is still an experimental web framework and not ready for the production site, the WASM opens the door to many possibilities. Many libraries and tools in the natural .NET ecosystem can be used by Blazor applications. Besides Blazor, there is a small cross-platform UI library for .NET called Ooui (pronounced weee!) that uses WASM technologies to run Xamarin.Forms on the desktop browser. So it is essentially bringing SAML based model to WebAssembly, and it’s logical to assume that there is a possibility of porting existing Silverlight projects into using WebAssembly someday.
The Outlook
Unlike the ActiveX and Silverlight, Blazor is open source technologies with a goal to appeal to a broad web developer audience and stick to standard web technologies like CSS and HTML. Blazor needs time to mature and evolve to have more and more features comparable capabilities as the popular JavaScript-based frameworks. Perhaps, one day, Blazor can have a place in the web development landscape since it is always easier to work with object-oriented language like C# than JavaScript. Besides Blazor, there could be other programming languages like Java or Go could also become the next contender for the WebAssembly-based tool like Blazor. Perhaps one day, we can retire JavaScript libraries and stop chasing for new libraries. Who knows? Blazor could be the third time’s the charm for Microsoft.
If you have any thoughts about Blazor or could this be the one or comments about the article, I would love to hear what you have to say. Thank you for reading.