How Codespaces is a Game Changer for Developers and Software Development Process
When we join a new team or help someone to onboard a new project, it usually takes a great deal of efforts to complete the setup for the environment. It could take hours or may be days depending on how complex your project is. One cannot begin to contribute to the team if the entire project is not runnable. It could be a frustrating process if there is no up-to-date documentation or the right set of tools, such as libraries, plugins or components that needed to be installed or added to the project or in the developer’s computer.
In this article, we will discuss a way of solving that issue once for all by literally clicking a button.
It’s called Codespaces.
So What is Codespaces?
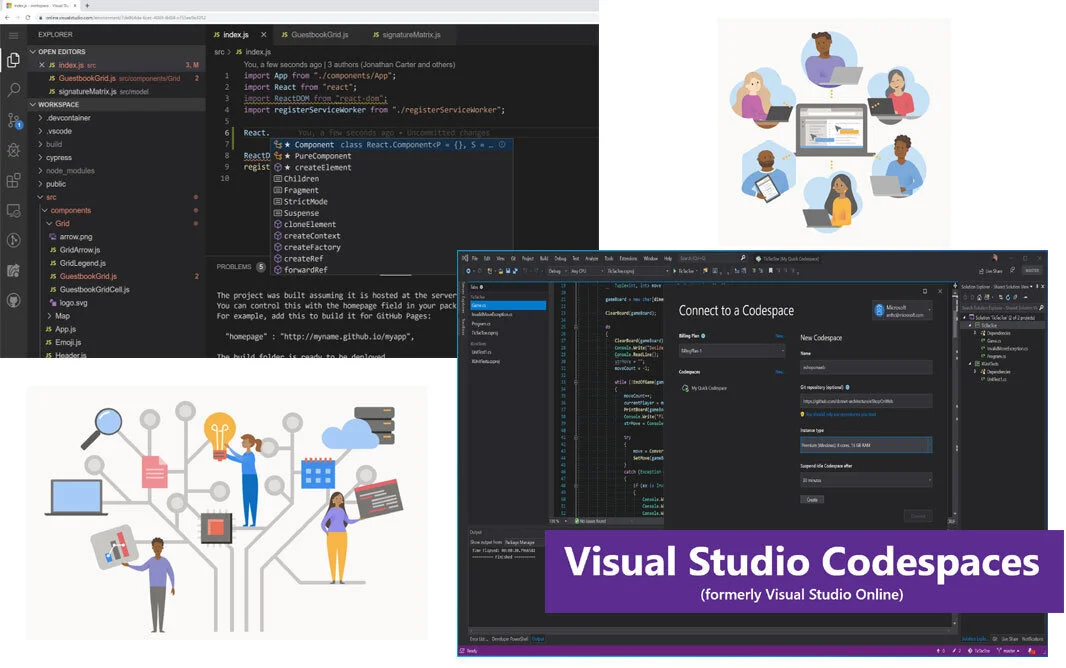
Codespaces is an online development environment, hosted by GitHub and it is formerly called Visual Studio Online.
Now it has added many features to it, and they decided to rename it to Visual Studio Codespaces.
What is so special about Codespaces?
The neat thing about the Codespaces is that once you create a codespace environment. Any new developer can click on the VS Codespace button from any browser, and in just a few minutes, the developer will see everything is ready to go.
And they can begin to debug or contribute immediately. It will bring the familiar editor style of your own from VS Code or Visual Studio.
So for example, if you like the dark mode editor with a custom code editor, the Codespace will bring that style and set up the environment for you, and you will feel like home.
Best of all, now by using the “Live Share” built-in function, you can collaborate with others, and invite more than one developer to join.
So you can debug or write code together on the same screen. The cursor will show an avatar with your name, so you know which developer is writing the code.
This solves a lot of problems for modern developers!
With Codespaces, it helps us to solve two major hurdles:
One, the overall time for the onboarding process is much shorter.
In the past, it could take many days to get everything setup for the dev environment.
For example, things like installing the correct components, plugins, and the right versions of libraries. I’m surely you all have those experiences.
The second hurdle is to have someone to walk through the codes together within the same screen. This will speed up the collaboration process, and the time will be saved.
So how does the Codespace work?
It is a cloud based service. So initially you create a codespace in the cloud by running your own dockerfile or images that tailor your exact specification. Because it’s running like a virtual machine in the cloud, you will be paying a subscription based on your usage.
Some claim that the performance is better in the cloud compared to the local machine.
What do you think?
Well, it might. Since it is still in beta, and I’m going to put some url below so you can sign up.
It’s free now. So Go try it.
Please let us know if you like it or not, and is it true the performance is better for your development environment?
Codespaces Sign Up for Beta Information:
Choose the one you have an account or create a new account with any of these
https://visualstudio.microsoft.com/services/visual-studio-codespaces/